
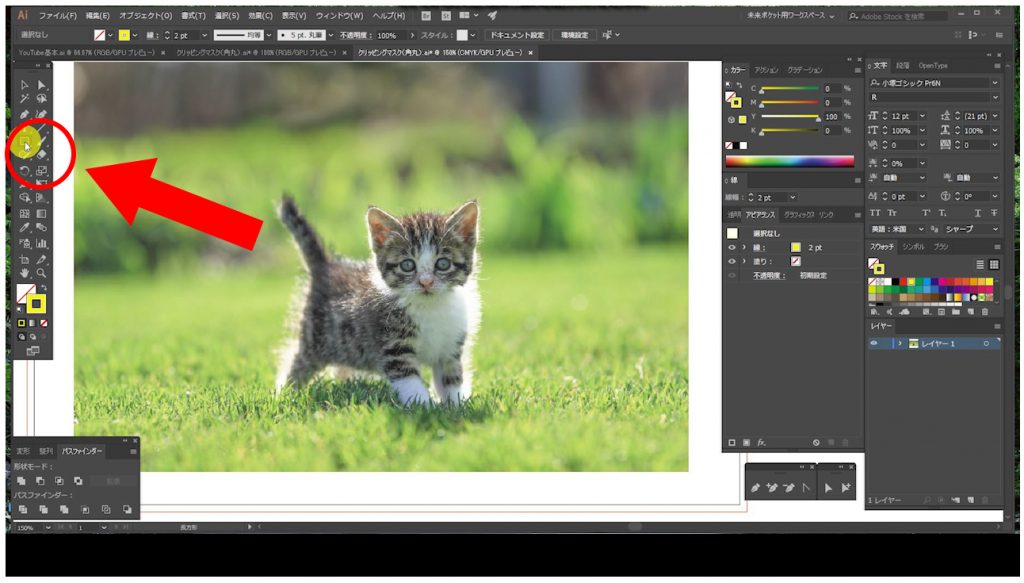
①レイヤーに画像を配置してその上に切り抜きたい四角形をツールボックスの「長方形ツール」で描く
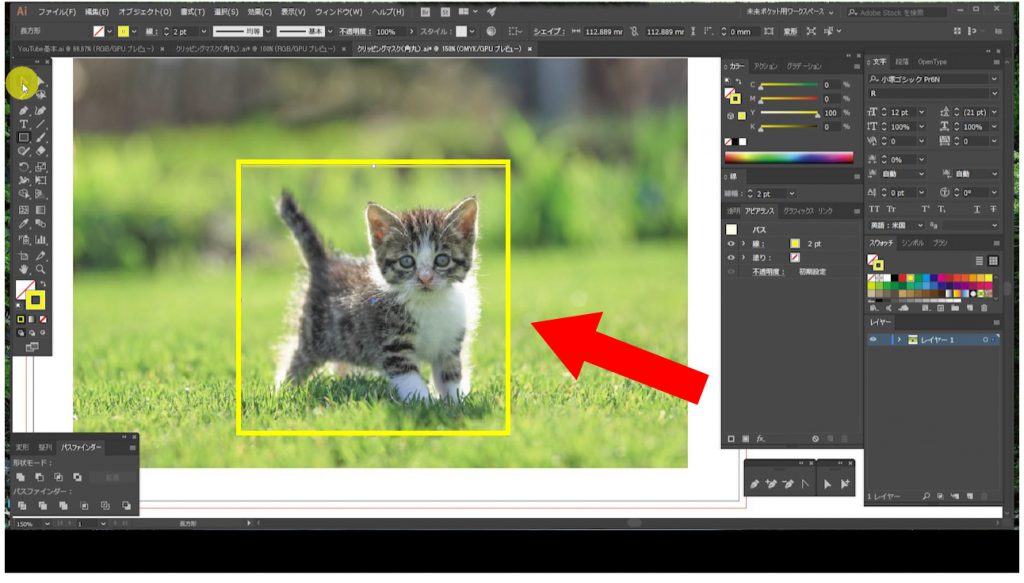
②画像と四角形の両方をツールボックスの「選択ツール」で選ぶ
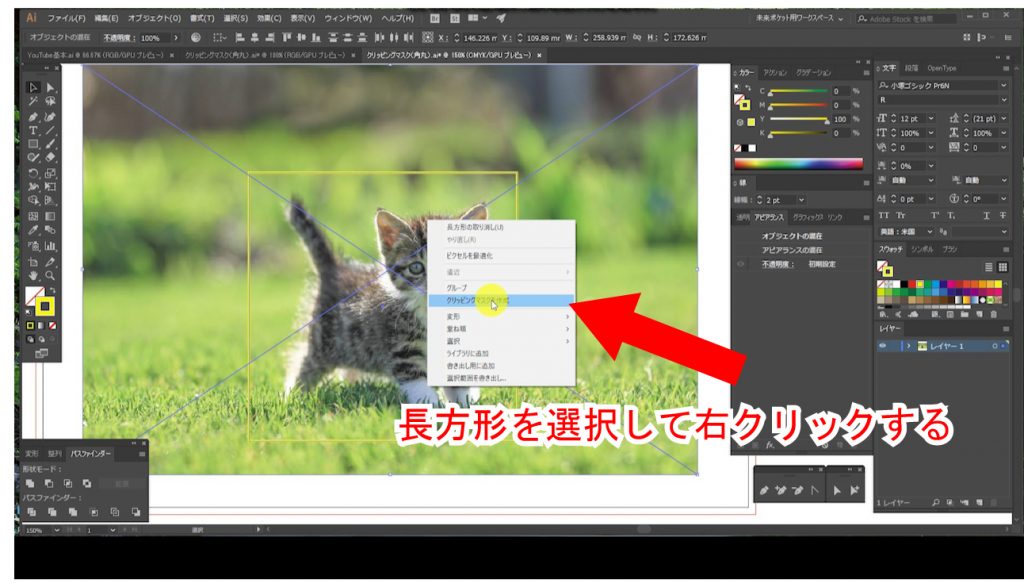
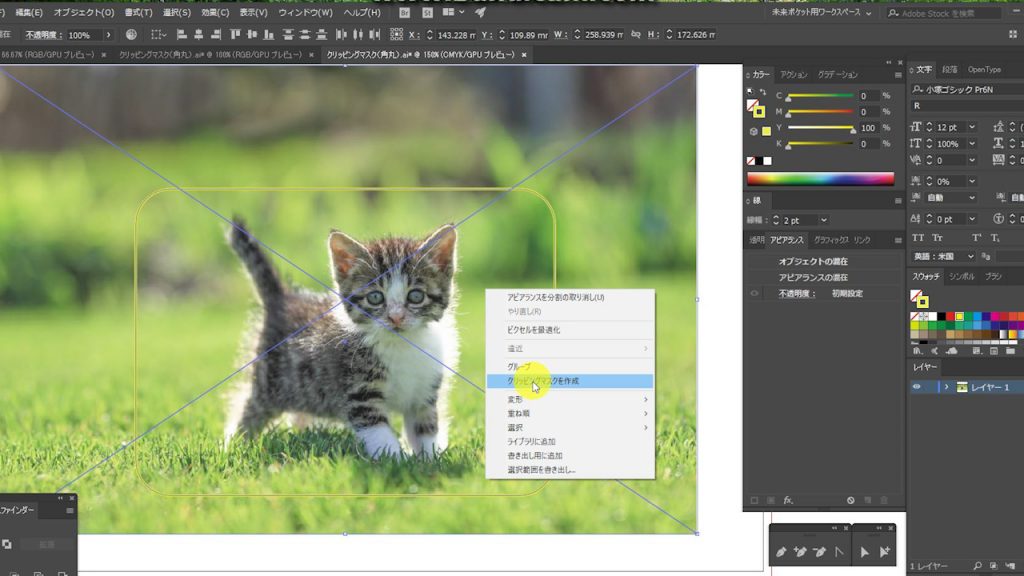
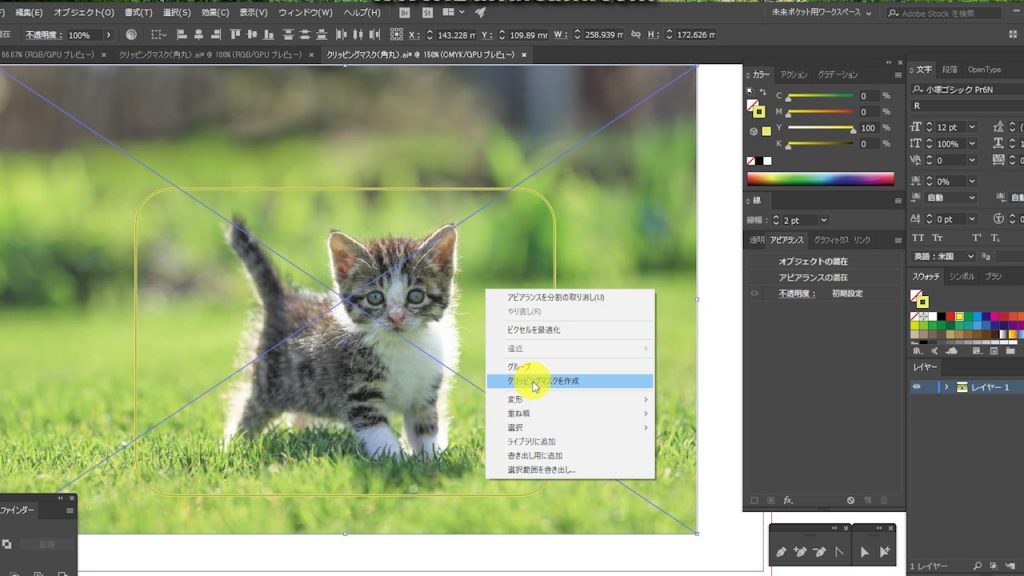
③両方選んだ状態でカーソルを右クリックして「クリッピングマスクを作成」をクリックして、まず画像を四角形でくりぬく。
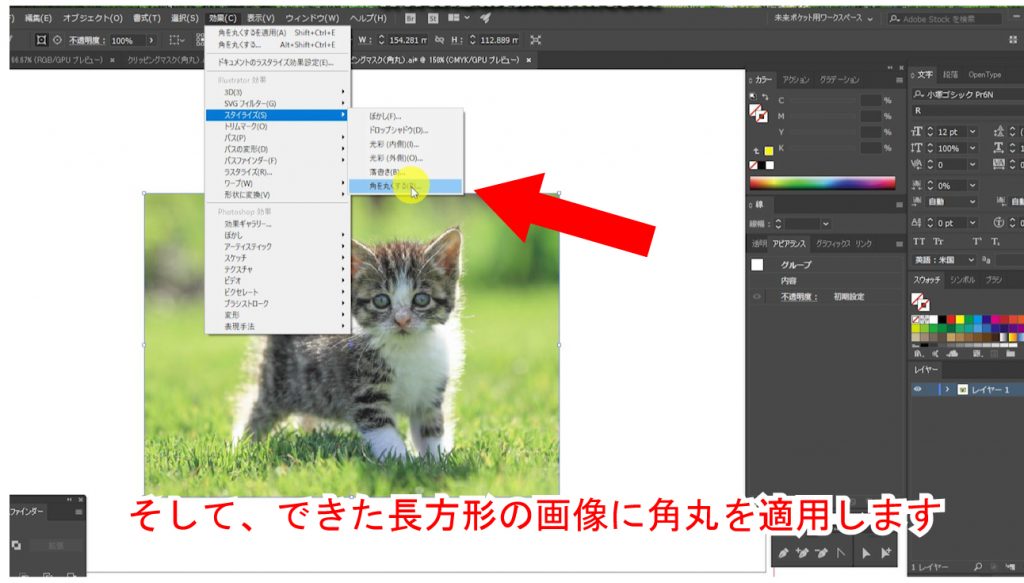
④切り抜かれた四角形の画像を選んでメニューの効果→スタイライズ→角を丸くする で角丸長方形でくり抜くことができます。
※詳細は下記をご覧ください。
Adobeのillustratorで画像を配置するときに、Photoshopで切り抜いてしまうと、後で位置を変えたり、切り抜きの大きさや形を変えようとすると、最初からやり直さなくてはなりません。
そんな時にIllustratorのクリッピングマスクを使って切り抜くととても便利で、後で自由に切り抜きの形を変えることができます。
ところが、角丸の長方形がなかなかうまくいきません。
そこで、簡単な方法を詳しくご紹介します。
目 次
Illustratorの角丸のクリッピングマスクをしたい
画像を角丸の長方形でくりぬく方法を動画にしましたのでご覧ください。
Illustratorのクリッピングマスクができない(角丸長方形)
動画はわかりにくいという方は、Illustratorでのクリッピングマスクの使い方を説明します。
まず、ツールボックスから長方形ツールを選択して切り抜く大きさの長方形を作ります。

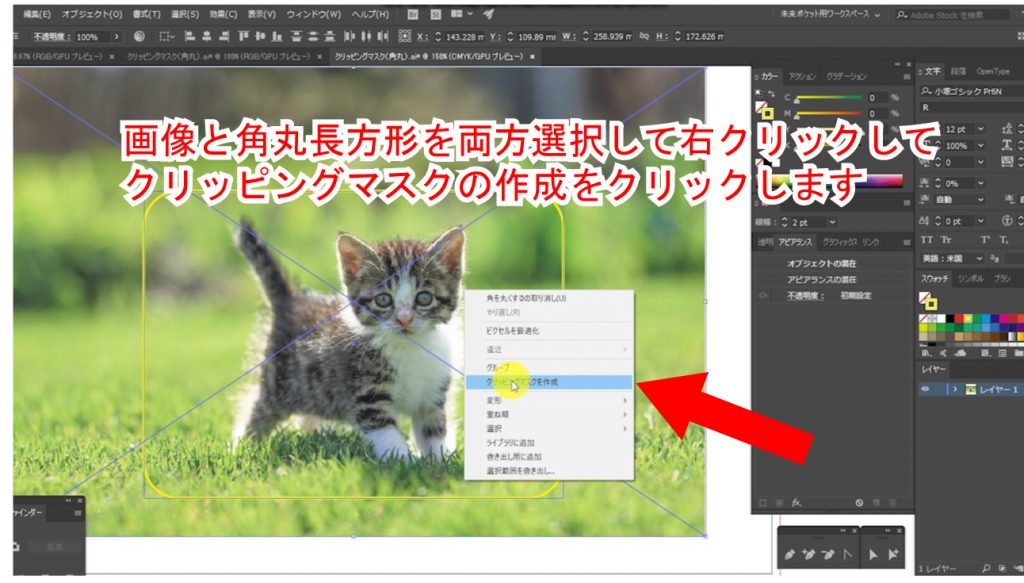
次に選択ツールを選んで、画像の外側からドラッグして、今作った長方形と画像を両方選択します。

右クリックして、クリッピングマスクを作成を選んでクリックします。

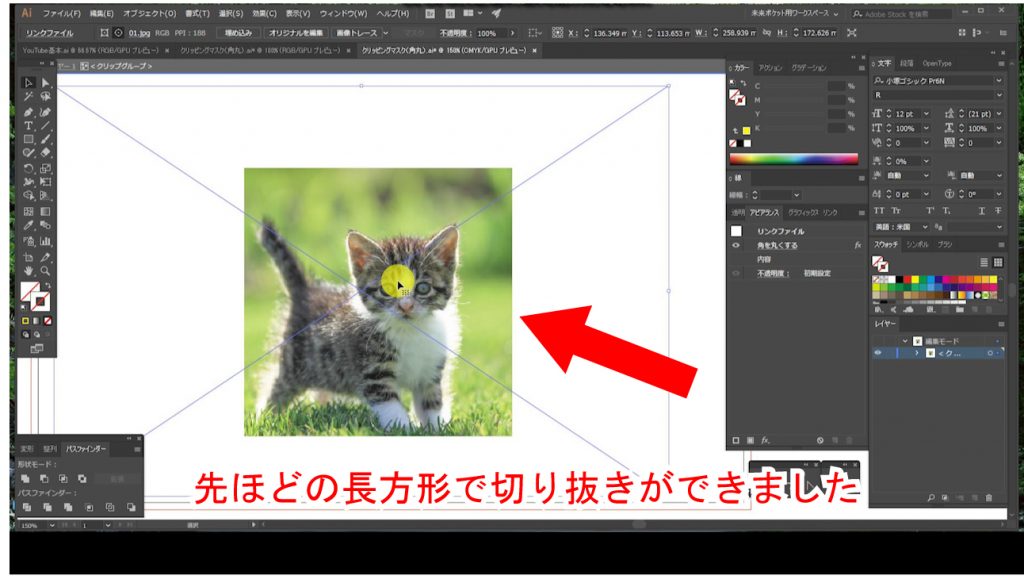
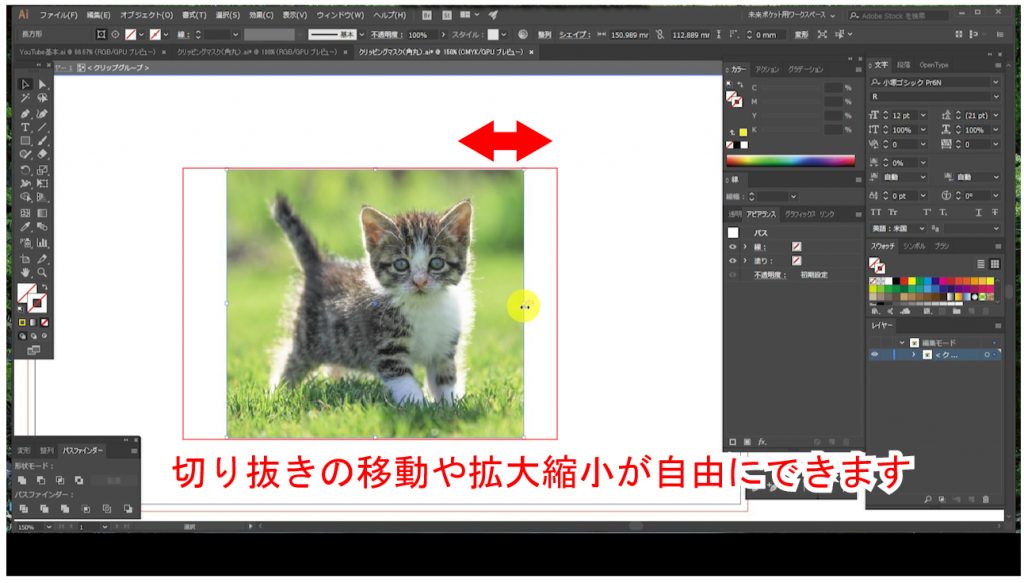
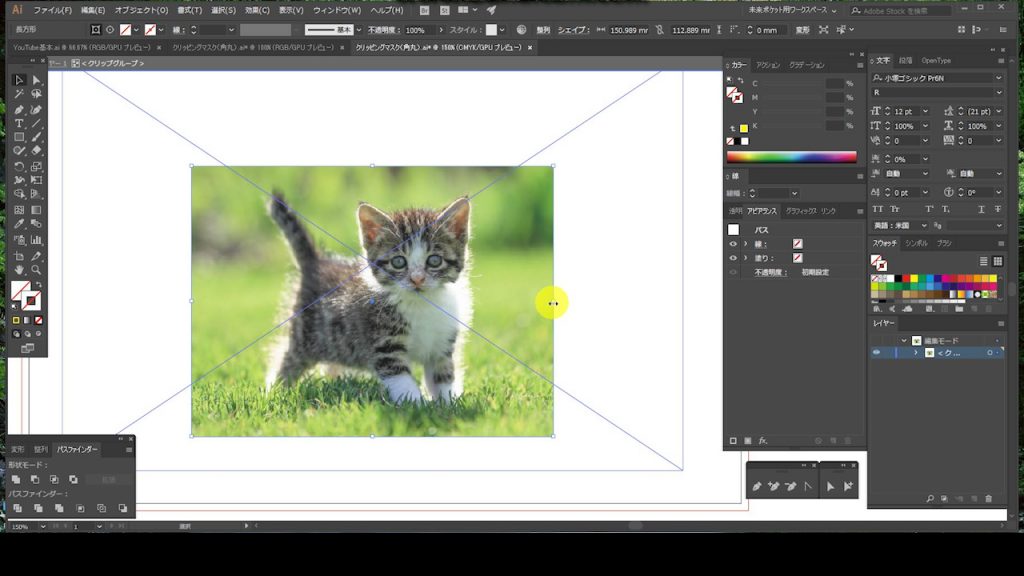
こうしてクリッピングマスクでくり抜くと、後から写真を自由に動かすこともできます。

さらに、クリッピングに使った長方形の輪郭を選択すると、長方形の形も自由に変えることができます。

次に角丸長方形でクリッピングしてみます
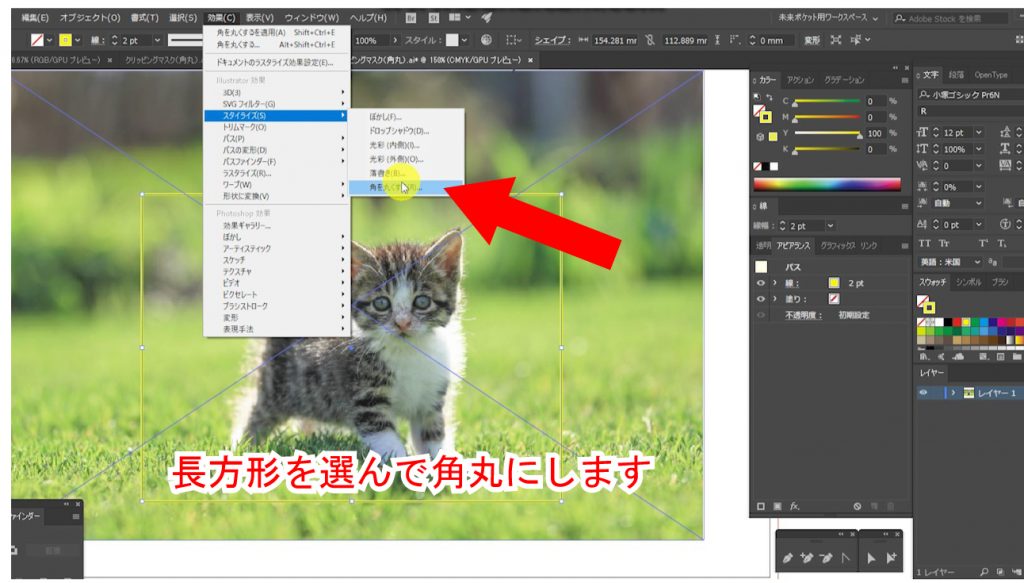
まず、選択ツールで長方形を選択し、メニューバーから、効果→スタイライズ→角を丸くするを選び、
プレビューにチェックを入れて、適当な半径を選んで、OKをクリックします。
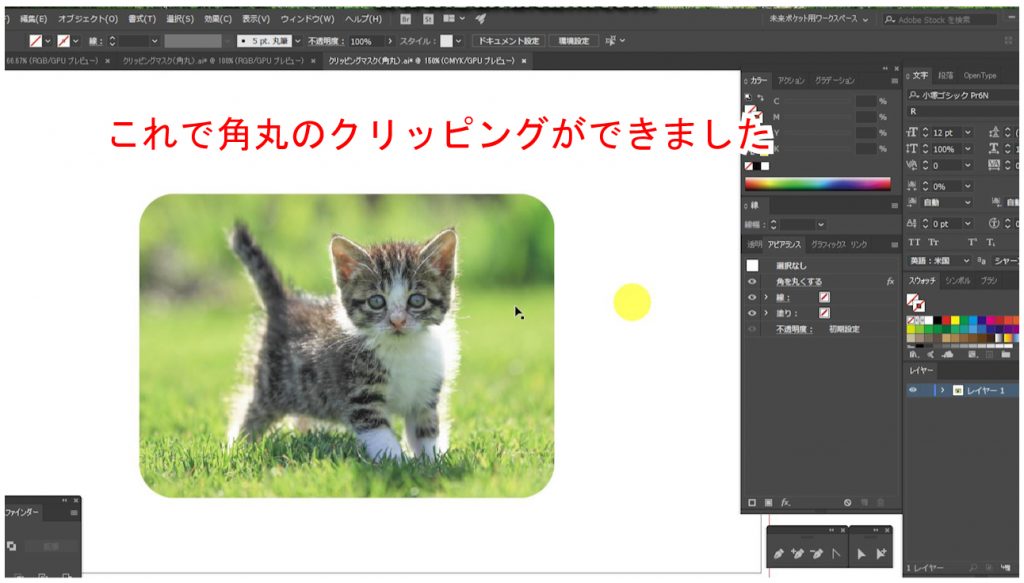
これで角丸長方形ができました。

ところが、先ほどのように、選択ツールで角丸長方形と画像の両方を選んでクリッピングをすると

角丸の効果が消えて長方形でクリッピングしてしまいます。

そこで、角丸の長方形でクリッピングするために
効果から角を丸くするを選んで、半径を決めてOKをクリックして角丸長方形を作ります。

できた角丸長方形を選択ツールで選び、メニューバーのオブジェクト→アピアランスの分割をクリックします。
この角丸長方形でクリッピングすると、今度はうまく画像をくり抜くことができました。

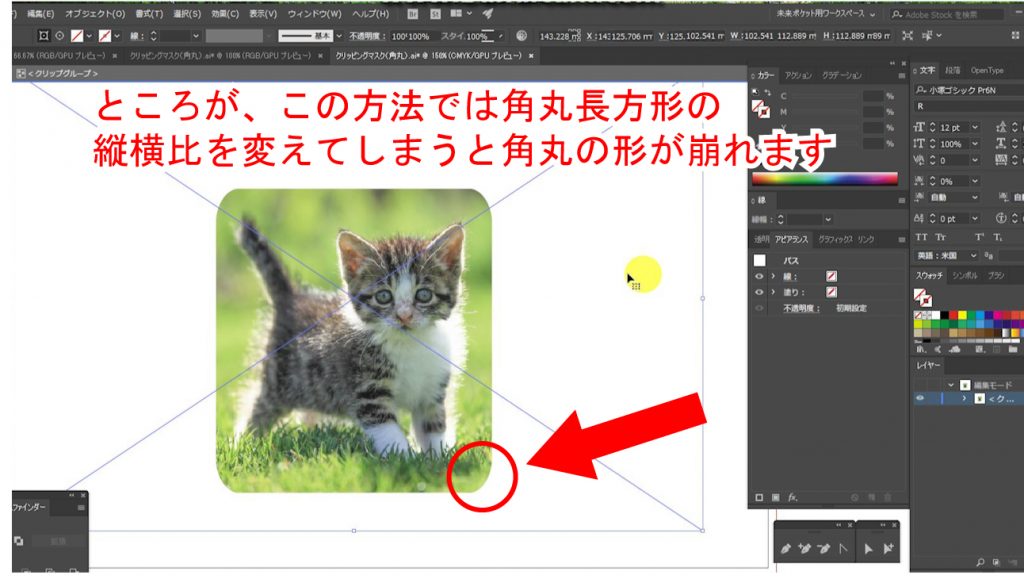
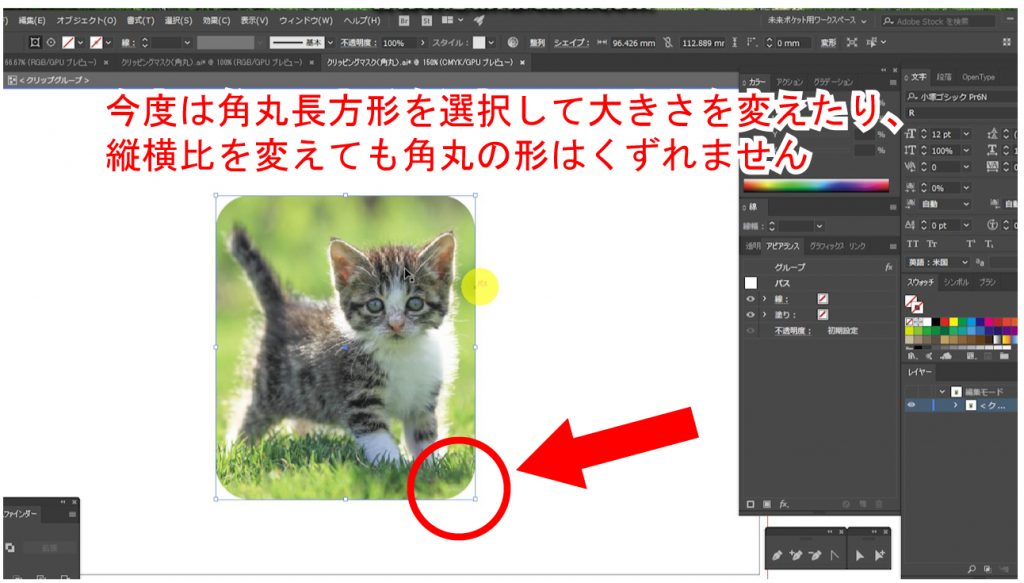
ところが、先ほどのように角丸長方形を選択して大きさを変えると、角丸が変形してしまいます。

これを防ぐ方法は、実は簡単なんです
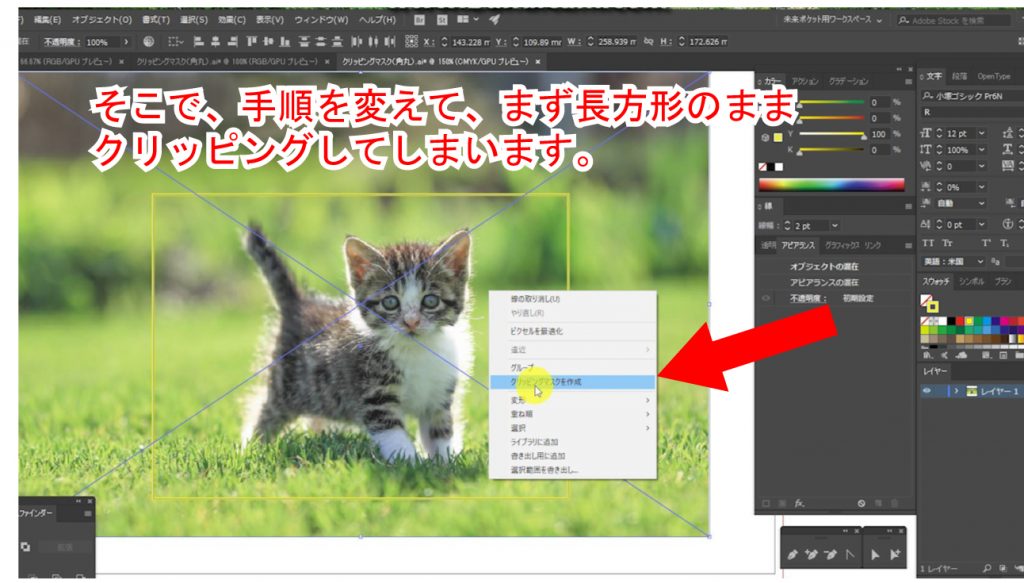
手順を逆にして、まず最初に長方形のままクリッピングしてしまいます。

次に今くり抜いてできた画像を選んで、メニューから効果→スタイライズ→角を丸くするの順にします。

今度は、画像の移動ができるだけでなく、角丸長方形の大きさを変えても角丸が変形しません。

いかがでしたか? 以上、画像を角丸長方形でクリッピングする方法でした。

わかってしまえばとても簡単なのですが、それがわかるまでは角丸の四角をアウトライン化して作っていました。
これって、あとで変更するとカッコ悪くなることが多いんですよね(^^;)
Illustratorクリッピングマスクにアピアランスの分割をしてはダメ
最初はわからずに、角丸長方形をアピアランスの分割をしてからクリッピングをしていました。
これでも出来るのですが、あとから角丸の大きさ、つまり角丸の半径を変えることができません。
さらに、角丸長方形の縦横比を変えると、角の形が崩れてきれいにできず、不満に思っていました。
何と、最初に四角形でクリッピングしてから、角丸を適用させれば良かったんですね(^^)/
Illustratorの角丸のクリッピングマスクができない時のやり方のまとめ
どんなソフトでも、わかってしまえば簡単なことでも、わかるまではとんでもない時間をかけてもなかなかうまくいかないことが多いですよね。